
Date/Time Picker SAP Fiori for Web Design Guidelines
Date Picker Plugins for Web Designers So without any further ado let's get things started for the day with some top and amazing examples of CSS Datepicker. 1. Materialize HTML CSS Datepicker Calendar with Options Examples This is the very first example of the Materialize CSS Datepicker.

React Datepicker Bootstrap 4 & Material Design. Examples & tutorial Material Design for
1. Split Date control into Days, Months, and Years or provide one control? A Date Input control can be displayed in multiple ways on the UI. Date input control can be a text box that takes Date as input. Such type of control displays a Calendar icon that the user clicks to see the Date Picker control, a calendar.

an image of a calendar on a desktop screen with the date and time circled out
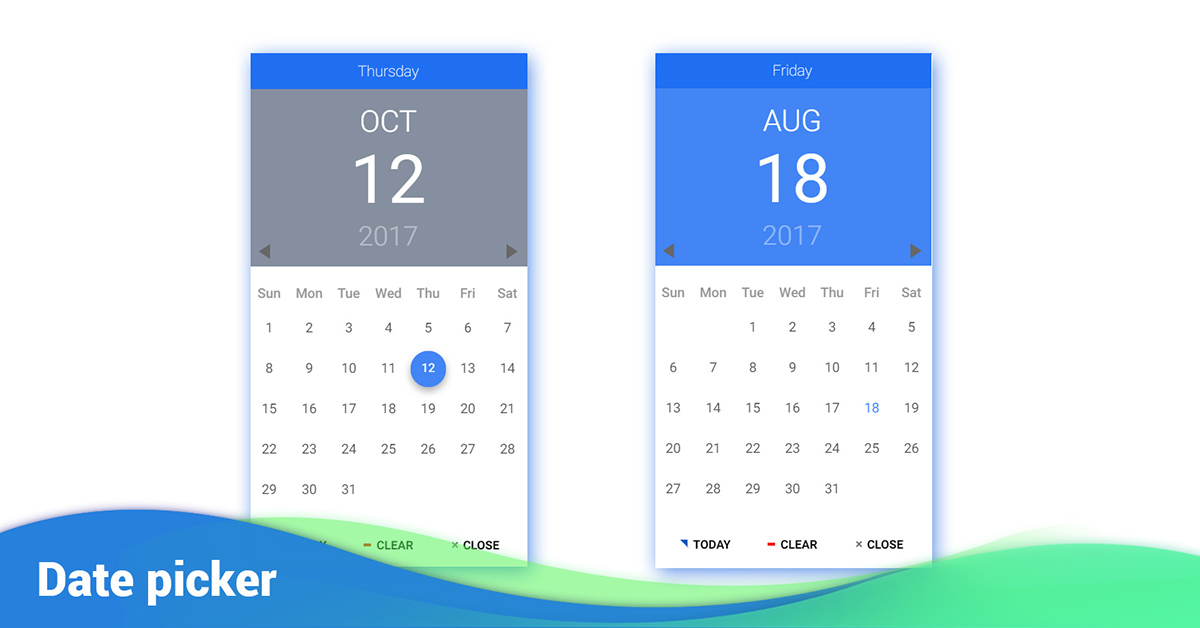
Date picker is an input field that allows you to select dates through textual input or interaction with a calendar overlay. Despite this is a relatively simple component, it's one of the most frequently used elements in forms.

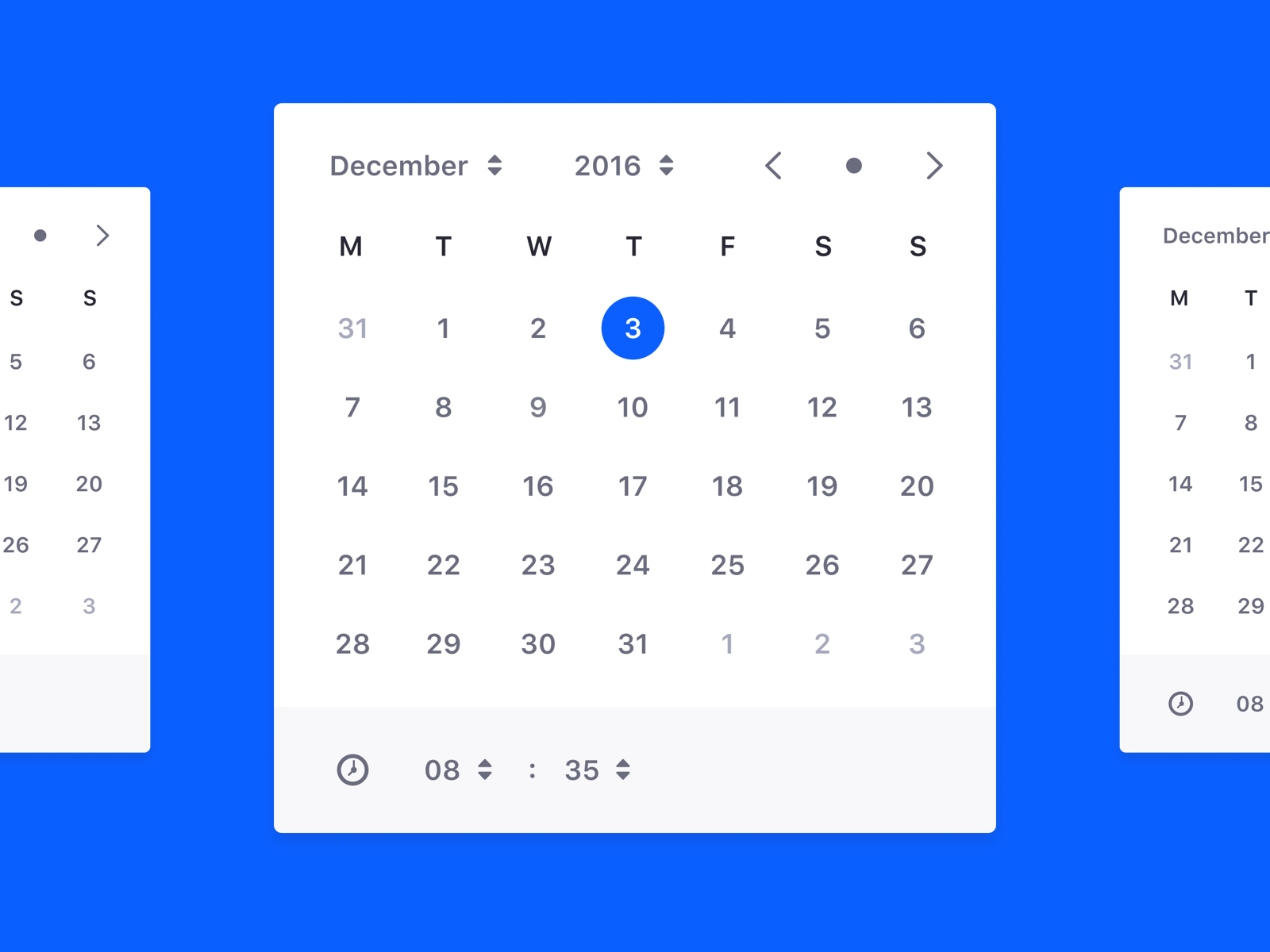
Md Date Time Picker
First things first, though: Date pickers are often considered to be a foolproof component for date selection — predictable, consistent, generic — and so more often than not, we use them just because they seem to be a universally accepted pattern for date input.

Date picker ui component by Michael on Dribbble
Date pickers are UI patterns that allow users to choose a specific date, time, or combination of both-for example, selecting a date of birth. The purpose of these date pickers is to streamline date capture while ensuring format consistency. Why are Date Pickers Necessary? People worldwide use different date formats.

20 Best User Experience Date Picker Examples Mobile & Web Storyly
Datepicker 776 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Johny vino™ 702 304k RonDesignLab ⭐️ Team 375 202k Orix Creative Team 850 223k Hung Hoang Pro 10 991 Andrii Perevoznik Pro 87 40.4k Mailchimp Hide ads Advertise 1 Jordan Hughes® Pro 435

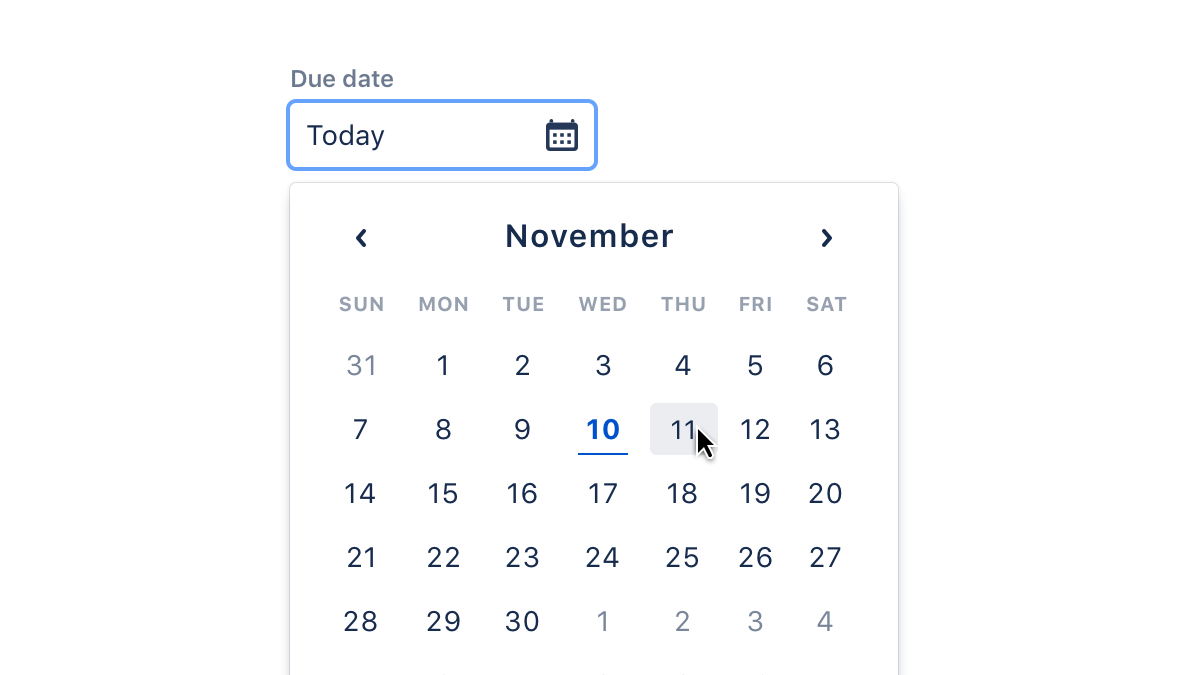
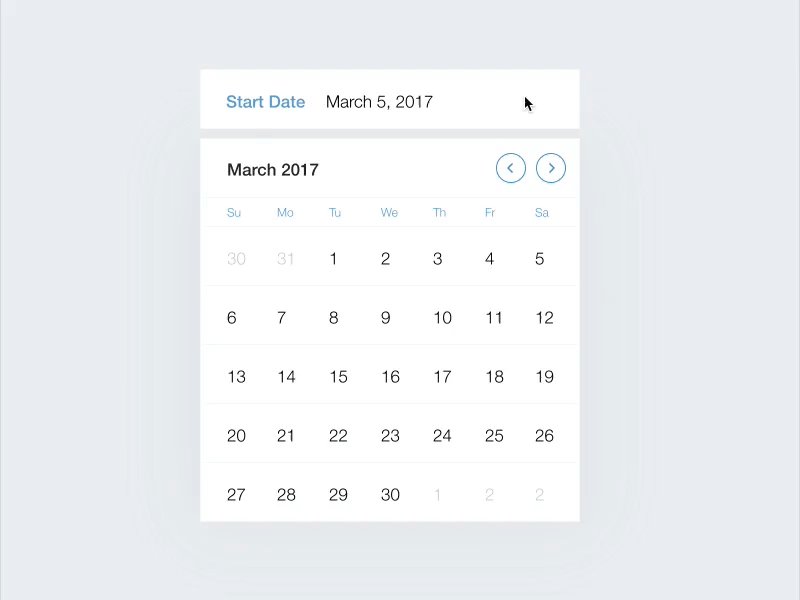
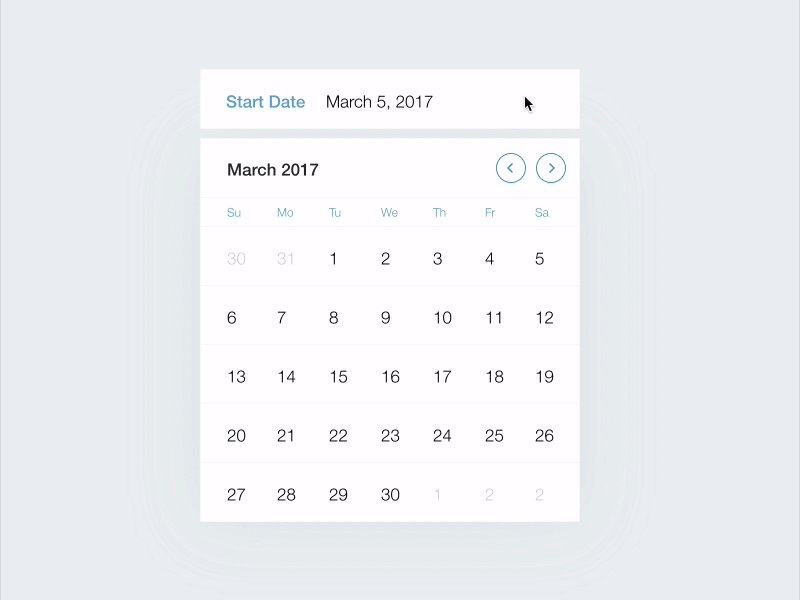
Date Picker Anatomy
Let's break down the custom datepicker design to understand the different components and logical parts we'll need to incorporate. First, there are two main components: input: Acts as a toggle button, displays selected date. calendar: Provides date selection. Second, breaking down the calendar even further we have: Calendar header.

Md Date Time Picker
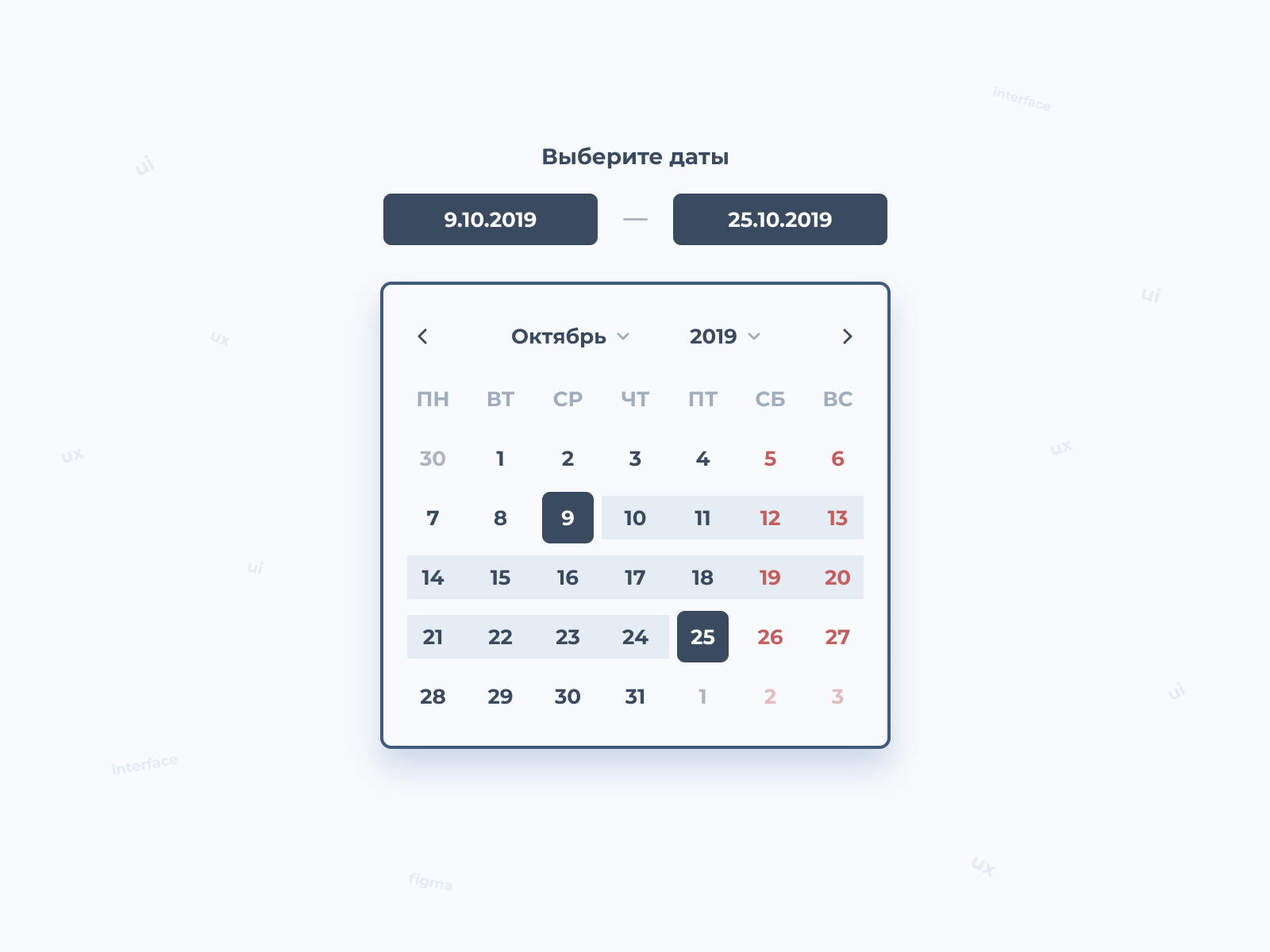
Date pickers let people select a date, or a range of dates.

Codehints jQuery UI Datepicker with Material Design
Date Picker designs, themes, templates and downloadable graphic elements on Dribbble Date Picker 1,290 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Awsmd Team 225 13.1k tonik Team 71 7.5k Rizal Ahmad Pro 44 5.8k 1 Hernán Sartorio 1.3k 123k

Date and Time Picker (draft) by Emiliano Cicero for Liferay Design on Dribbble
DatePicker. DatePicker [picker="month"]DatePicker [picker="week"]DatePicker [picker="year"]DatePicker [picker="quarter"] (Added in 4.1.0)RangePicker. Localization # The default locale is en-US, if you need to use other languages, recommend to use internationalized components provided by us at the entrance. Look at: ConfigProvider.

Date Picker Website design, Printable calendar template, Calendar app
Set range picker type by picker prop. Date Format We can set the date format by format. When format is an array, the input box can be entered in any of the valid formats of the array. Disabled A disabled state of the DatePicker. You can also set as array to disable one of input. Select range dates in 7 days

Date Picker Design Best Practices by Nick Babich UX
17 Today is the date picker day! After creating so many of them for different projects, I am still on a hunt for the perfect one. Let's try to find out what makes a date picker good or painful to use. Date picker design only looks easy. In fact, picking the date is often a painful experience.Bad examples can be found all around the web.

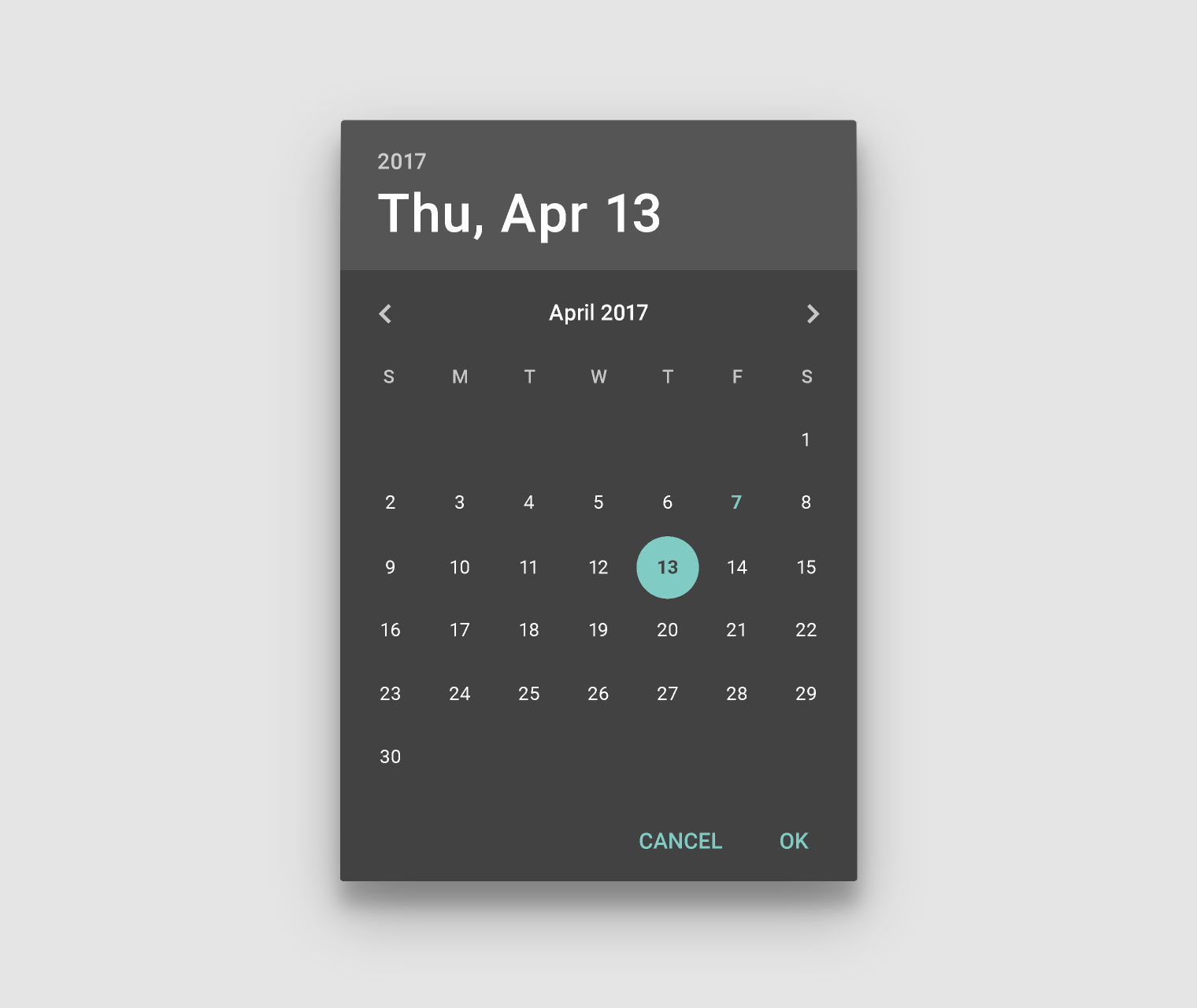
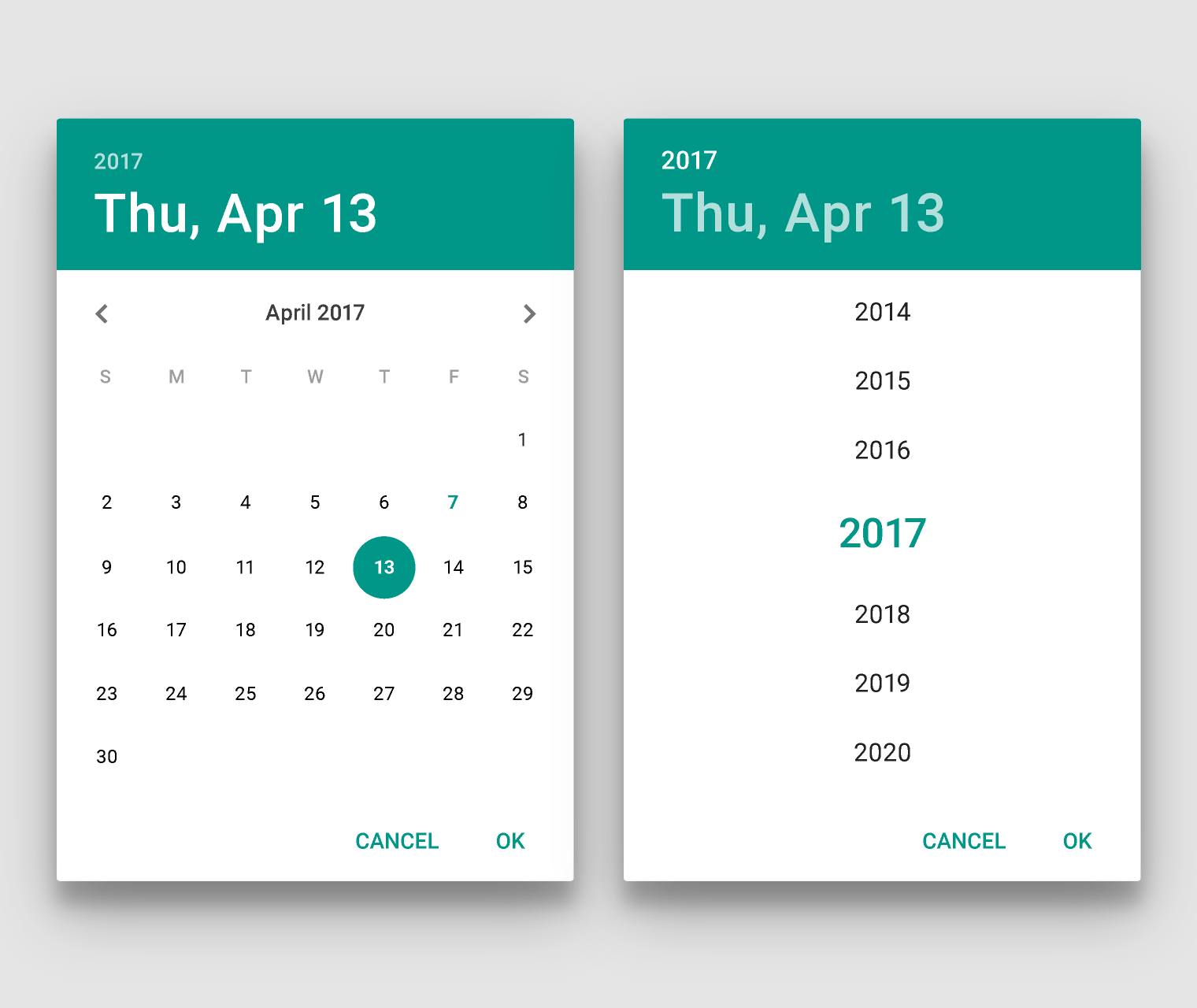
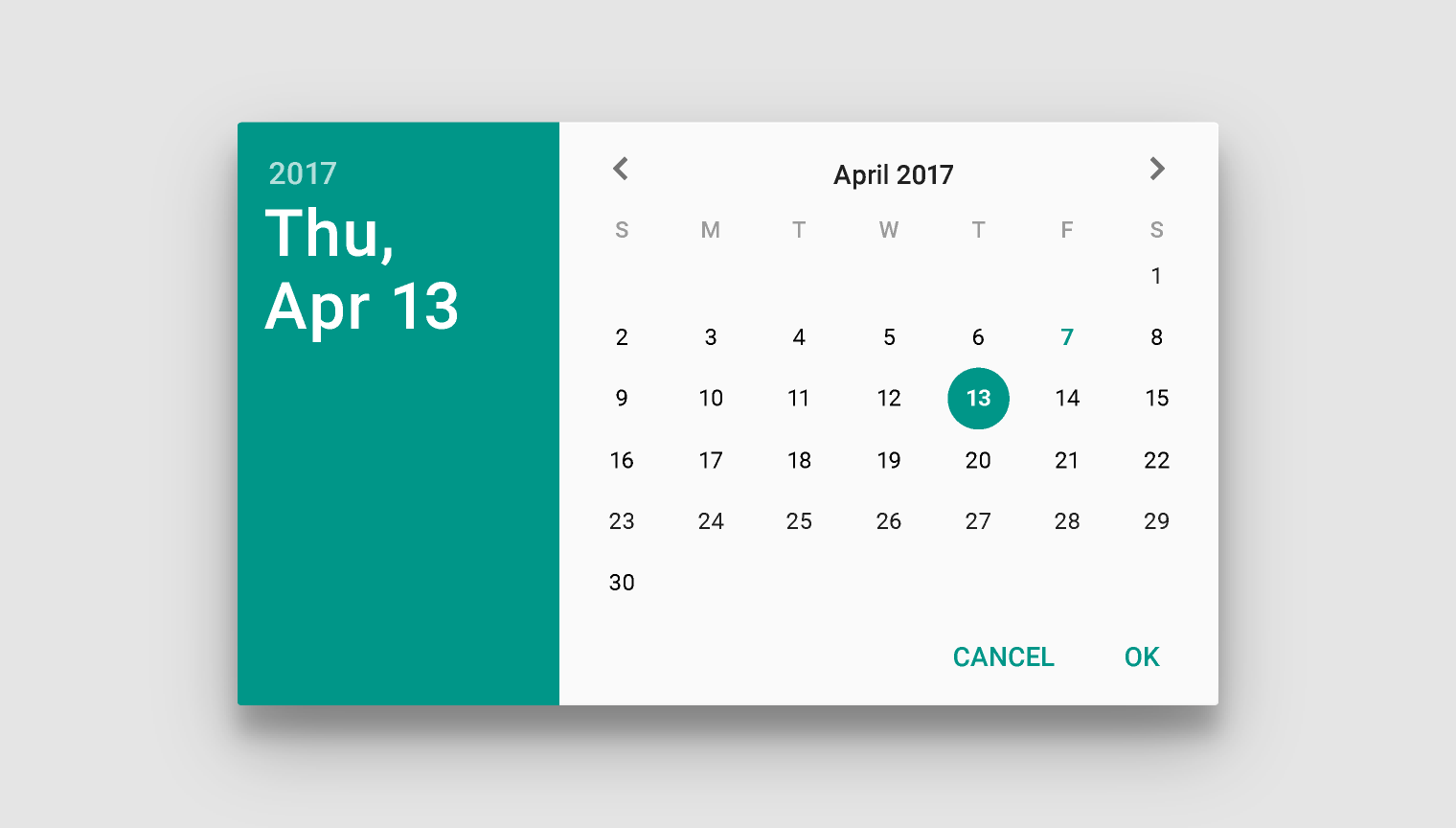
Material Design Date and Time Picker
Design Complex Patterns Additional Features; UX Solutions Bootstrap Datepicker: Single, Range: No: Yes: Today, the Selected day, Group of days: Simple, clear, intuitive: All internet variants:. Bootstrap blue-themed date picker with date range and week number. Type: Single, Range.

Date Picker Dating, Web design user interface, Pickers
Date Picker Design Best Practices. 05 Aug 2019. Date picker is an input field that allows you to select dates through textual input or interaction with a calendar overlay. Despite this is a relatively simple component, it's one of the most frequently used elements in forms. Every time we fill out the date of birth, make an online appointment to.

Material Design Date Picker with Angular Material Angular Script
60 Superb Date Picker & Calendar UI Designs by Henri — 11.10.2018 If you want to provide your users with an opportunity to select dates for a flight or a room, you are likely to use an element called a date picker.

60 Superb Date Picker & Calendar UI Designs Bashooka
Design Implementation Usage Date pickers let users select a date or range of dates. They should be suitable for the context in which they appear. Date pickers can be embedded into: Dialogs on mobile Text field dropdowns on desktop Principles Relevant Date pickers can display past, present, or future dates - as relevant to the task. Clear